Dalam Pembuatan Website atau blog tentu kita menulis sesuatu di dalamnya yang mungkin berisikan informasi, terkadang ada informasi yang harus kita sampaikan dalam bentuk list atau daftar. seperti daftar belanja, daftar harga atau daftar barang dan masih banyak contoh lainnya. Nah maka dari itu di dalam HTML juga sudah di sediakan tag yang berfungsi untuk membuat list-list tersebut.
Untuk membuat daftar atau list, HTML menyediakan empat macam list, yaitu :
1. Unorder list
2. Order list
3. Definisi
4. Menu
2. Order list
3. Definisi
4. Menu
Oke. Disini kita akan bahas satu per satu jenis list nya:
1. Unorder List (Daftar Tidak Terurut)
Unordered list biasanya ditandai dengan pemakaian bullet untuk menandai sebuah item dari list. Bullet adalah karakter tertentu yang berupa karakter symbol, misalkan bullet dengan bentuk tanda panah, rumah, segitiga, dan sebagainya. Untuk membuat list dengan menggunakan sebuah bullet di gunakan tag <UL> (unordered list) sebagai tanda tag awal dan </UL> sebagai tanda tag penutup. Untuk item-item di dalam list harus diawali dengan tag <LI> dan tidak memerlukan tanda akhir tag. Untuk lebih jelasnya tulis kode berikut, kemudian simpan dengan nama unorder_list.html.
<!DOCTYPE html>Berikut tampilan dalam Text Editor Sublime Text:
<html>
<head>
<title>Unorder List</title>
</head>
<body>
Daftar Nama buah-buahan
<ul type="disc">
<li>jeruk</li>
<li>Mangga</li>
<li>Apel</li>
<li>Markisah</li>
</ul>
</body>
</html>
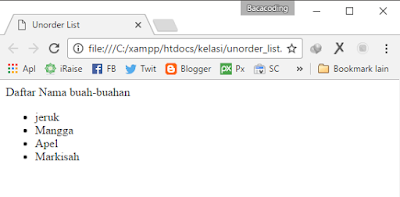
Dan Ini hasil dari Unorder_List.html:
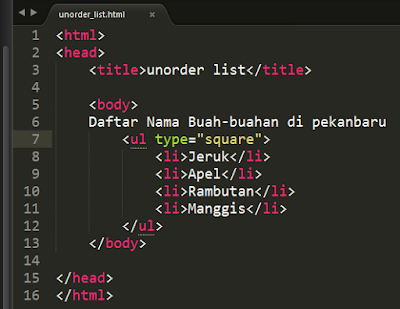
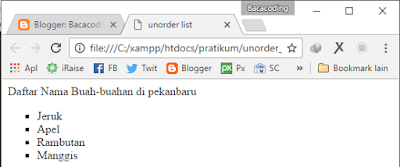
Pada Unorder List kita juga bisa mengubah Type icon nya menjadi bentuk kotak (square) bulat (circle) dan titik hitam (disc). anda tinggal gabti typenya dengan bahas inggis di atas. disini saya contohin yg square. Silahkan buat file baru atau menggunkan file di atas:
<html>
<head>
<title>unorder list</title>
<body>
Daftar Nama Buah-buahan di pekanbaru
<ul type="square">
<li>Jeruk</li>
<li>Apel</li>
<li>Rambutan</li>
<li>Manggis</li>
</ul>
</body>
</head>
</html>
Berikut tampilan dalam Text Editor SublimeText:
2. Order List (Daftar Terurut)
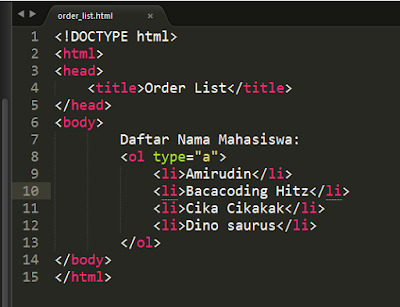
Ordered list adalah daftar yang tiap bagiannya disertai dengan penomoran atau bisa dikatakan order list adalah daftar yang berurutan atau pengurutan. Ordered list dimulai dengan tag <OL> dan diakhiri dengan tag </OL>. Perhatikan contoh berikut, kemudian simpan dengan nama order_list.html.
<!DOCTYPE html>
<html>
<head>
<title>Order List</title>
</head>
<body>
Daftar Nama Mahasiswa:
<ol type="a">
<li>Amirudin</li>
<li>Bacacoding Hitz</li>
<li>Cika Cikakak</li>
<li>Dino saurus</li>
</ol>
</body>
</html>
Berikut tampilan dalam Text Editor Sublime Text:
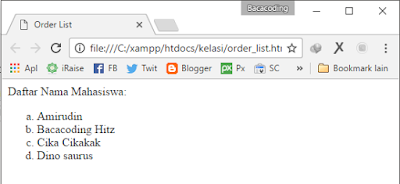
Dan Ini hasil dari order_List.html:
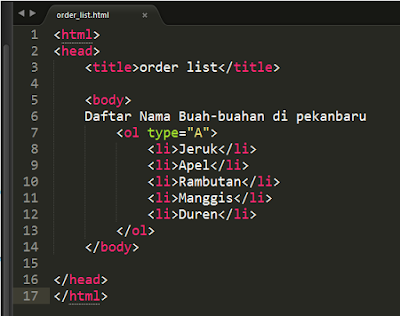
Nah untuk di Order list sendiri kita bisa mengubah jenis ikon yang di depannya dengan angka,huruf,angka romawi yg berhubungan dengan pengurutan.. seperti contoh berikut saya membuat iconya menjadi huruf A kapital. Kita cukup mengganti type nya saja.
<html>Berikut tampilan dalam Text Editor Sublime Text:
<head>
<title>order list</title>
<body>
Daftar Nama Buah-buahan di pekanbaru
<ol type="A">
<li>Jeruk</li>
<li>Apel</li>
<li>Rambutan</li>
<li>Manggis</li>
<li>Duren</li>
</ol>
</body>
</head>
</html>
Dan ini hasilnya :
3. Defenisi
Definition list adalah daftar yang mempunyai keterangan pada itemnya. Untuk memakai defenition list Anda dapat menggunakan pasangan tag <DL> dan </DL>. Tag ini bekerja dibantu oleh tag lainnya, yaitu tag <DT> yang menandakan item yang dijelaskan dan tag <DD> menyatakan defenisi dari item. Perhatikan contoh berikut dan simpan dengan nama defenisi.html.
<!DOCTYPE html>
<html>
<head>
<title>Definisi</title>
</head>
<body>
<dl>
<dt>Pengertian Bacacoding</dt>
<dd>Bacacoding adalah sebuah blog yang
membahas tentang teknologi informasi</dd>
</dl>
</body>
</html>
Berikut tampilan dalam Text Editor Sublime Text:
Dan Ini hasil dari defenisi.html:
4. Menu
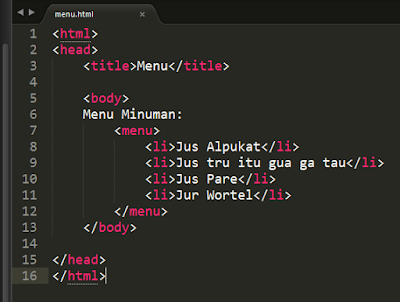
Untuk membuat daftar menu Anda dapat menggunakan pasangan tag <MENU> dan </MENU>seperti yang di tunjukkan pada contoh berikut, kemudian simpan dengan nama menu.html.
<html>
<head>
<title>Menu</title>
<body>
Menu Minuman:
<menu>
<li>Jus Alpukat</li>
<li>Jus tru itu gua ga tau</li>
<li>Jus Pare</li>
<li>Jur Wortel</li>
</menu>
</body>
</head>
</html>
Berikut tampilan dalam Text Editor Sublime Text:
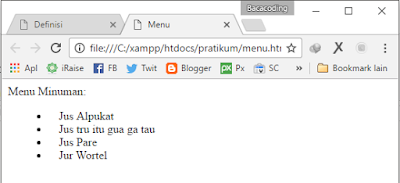
Dan Ini hasil dari Menu.html:
Nah Bagaimana…? apakah sekarang kamu sudah mengerti Bagaimana cara membuat Daftar atau list di HTML? Mungkin itu saja tulisan yang membahas tentang Cara Membuat Daftar atau List di HTML, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.
sumber : http://bacacoding.blogspot.co.id/